Search
Items tagged with: css
How to Create Printer-friendly Pages with CSS
How to Create Printer-friendly Pages with CSS
How to Create Printer-friendly Pages with CSS
CSS
Craig BucklerJanuary 5, 2020
Share
This article was updated in 2020 to reflect latest best practices in CSS print styling.
In this article, we review the art of creating printer-friendly web pages with CSS.
“Who prints web page
https://monodes.com/predaelli/2022/08/03/how-to-create-printer-friendly-pages-with-css/
#Web #CSS #Printer
How to Create Printer-friendly Pages with CSS
How to Create Printer-friendly Pages with CSS
CSS
Craig BucklerJanuary 5, 2020
Share
This article was updated in 2020 to reflect latest best practices in CSS print styling.
In this article, we review the art of creating printer-friendly web pages with CSS.
“Who prints web page
https://monodes.com/predaelli/2022/08/03/how-to-create-printer-friendly-pages-with-css/
#Web #CSS #Printer
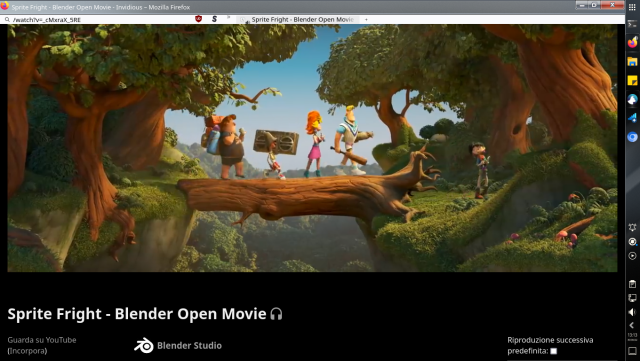
📺 Segnalo a chi usa #Invidious per guardare i video di #YouTube:
Ho creato uno stile #CSS che ottimizza meglio lo spazio:
Riduce gli eccessivi bordi neri ai lati orizzontali dei video, che ci sono quando non si è a schermo intero
Lo trovate, assieme ad info aggiuntive, sulla mia repo Git: https://gitlab.com/octospacc/UserCSS
Bonus:
- La modalità scura ora usa il nero come sfondo, a mio parere più pulito del grigio;
- Quando c'è spazio a schermo, le miniature dei video nelle liste arrivano da 4 a 5 colonne
Ho creato uno stile #CSS che ottimizza meglio lo spazio:
Riduce gli eccessivi bordi neri ai lati orizzontali dei video, che ci sono quando non si è a schermo intero
Lo trovate, assieme ad info aggiuntive, sulla mia repo Git: https://gitlab.com/octospacc/UserCSS
Bonus:
- La modalità scura ora usa il nero come sfondo, a mio parere più pulito del grigio;
- Quando c'è spazio a schermo, le miniature dei video nelle liste arrivano da 4 a 5 colonne
Il client-side scanning (CSS) è l'ultima trovata in fatto di #sorveglianza:
I sostenitori affermano che i #CSS dovrebbero essere installati su tutti i dispositivi, non solo quando vi sono buone ragioni per sospettare un uso criminale delle comunicazioni, sostenendo che ciò è necessario per un'efficace sorveglianza e non viola i diritti degli utenti.
MA NON È AFFATTO COSÌ!
Dal sito dell' #EPFL, il Politecnico di Losanna
https://actu.epfl.ch/news/client-side-scanning-is-like-bugs-in-our-pockets/
I sostenitori affermano che i #CSS dovrebbero essere installati su tutti i dispositivi, non solo quando vi sono buone ragioni per sospettare un uso criminale delle comunicazioni, sostenendo che ciò è necessario per un'efficace sorveglianza e non viola i diritti degli utenti.
MA NON È AFFATTO COSÌ!
Dal sito dell' #EPFL, il Politecnico di Losanna
https://actu.epfl.ch/news/client-side-scanning-is-like-bugs-in-our-pockets/

Client-side scanning is like bugs in our pockets
Encryption provides a solution to security risks, but its flipside is that it can hinder law enforcement investigations.actu.epfl.ch